Notice: Undefined variable: tekst in /home/w1512188/domains/martijnkoch.com/public_html/index.php on line 281
 ピクセルアート
ピクセルアート
Notice: Undefined variable: tekst in /home/w1512188/domains/martijnkoch.com/public_html/index.php on line 292
Notice: Undefined variable: tekst in /home/w1512188/domains/martijnkoch.com/public_html/index.php on line 281
 カタカナコンバータ
カタカナコンバータ
Notice: Undefined variable: tekst in /home/w1512188/domains/martijnkoch.com/public_html/index.php on line 292
 M+ M- ???
M+ M- ???
英語のみでの詳細Redesignme.com is a website where designers are challenged to create new designs for certain products.
Garton Jones used redesignme.com to search for a redesign of the Ativa 10 Digit Desk Calculator.
I'm always puzzled by the fact most calculators still function like the early 1970 designs. A time when chip logic was very expensive, and the amount of components was kept to a minimum. Today's standard micro controller is way more powerful. So my primary goal was to create a new set of basic functionality.
Which means I had to redesign the layout of the buttons first. The design itself continues proved ingredients like injection mould plastic, the perfect shape of PTT's Zurich telephone and modern white OLED matrix displays.
My own challenge was to make the design in one hour on a Friday afternoon.
The result: a top 3 note among 109 redesigns. "Your redesign was part of my top 3. Very well done! Yours sincerely, Charlie Garton-Jones"
 将来の宇宙
将来の宇宙
英語のみでの詳細Dutch Game Garden is a non profit organisation for promoting and supporting the Dutch games industry.
On april 23th DGG opened the Indigo Showcase event. This event shows a selection of the best contemporary projects of the Dutch games industry to the press, professionals and the general public.
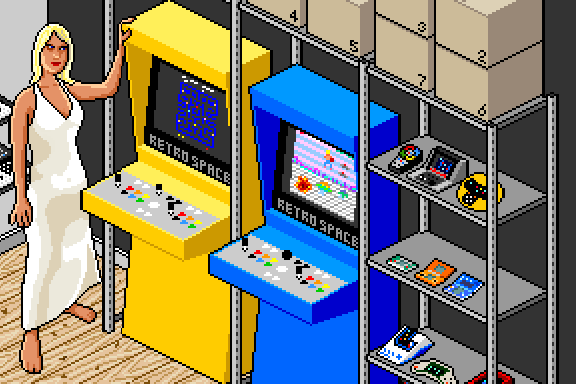
Dutch Game Garden asked me to build 26 Retro Space cabinets to showcase these games. The cabinets have a second screen in the rear access door. This display allows the creators to discuss their projects while someone is playing the game at the front.
The cabinets were set up in a rigid grid. This grid neutralised the amorphous dated office floor and gave structure to the showcase event.
Photo 4,8 and 10 courtesy of Mick Visser
 低帯域幅
低帯域幅
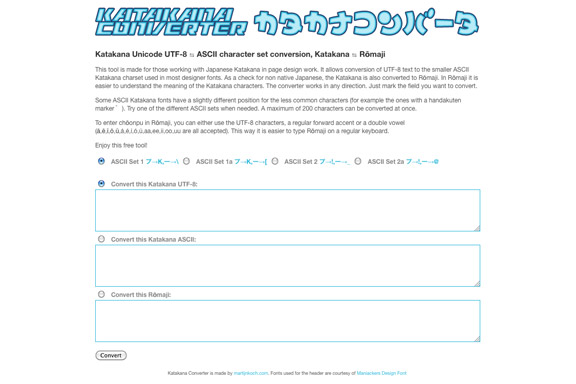
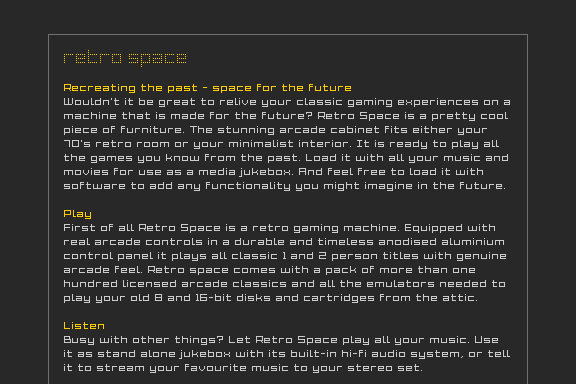
英語のみでの詳細When the design of Retro Space was finished, we needed a matching website.
Because of the presumption that Retro Space could become a hit on the internet, we tried to make the website as small as possible. We did not want the website to crash on bandwidth problems.
Matching the style of the retro games, the website is designed in pixel art. All elements except some product shots are GIF images in 4 colours. It's just like the early years of internet when bandwidth was scarce.
 人鱼姫
人鱼姫
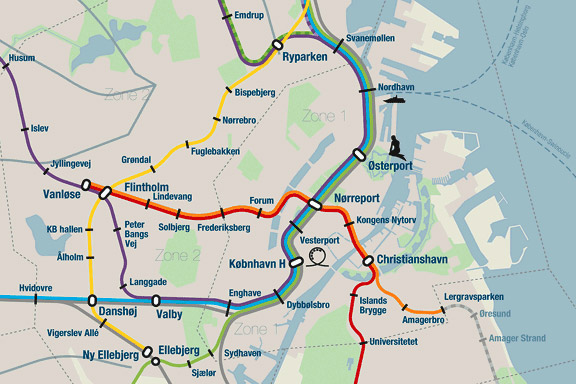
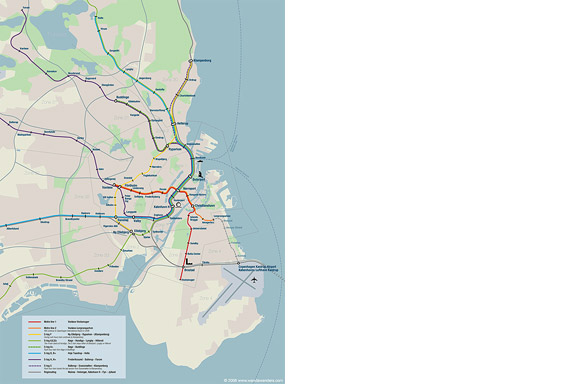
英語のみでの詳細When we visited Copenhagen, I was surprised by the complex metro map for the very small network. It should be possible to draw a map easier to understand and graphically more appealing to visitors.
I designed a new metro map that shows the relation with the city. It combines all trains with different schedules on similar routes to bring back overview.
Autonomous work
 ワンダ・ワンデレス
ワンダ・ワンデレス
英語のみでの詳細The avatar Wanda Wanders was born in a chatconversation with Margot Scheltens. Wanda wanders around the World and shares her sharp opinion on various topics.
I created the website both technically and graphically. Many of the articles are written by me too.
Wanda Wanders is a registered Benelux trademark.
http://